程序员的浪漫-一周年主题网站
2011-11-05 22:29 by hackerzhou2012/11/01 Update:
前阵子把页面包装成一个Sinatra的app放到了我们VMware的Cloud Foundry上,现在可以支持在线创建页面了。 http://iloveu.cloudfoundry.com
这几天我做的一周年主题网站 http://love.hackerzhou.me ,在人人网和微博上引起了很广泛的反响,大大超出我的预料。我原来预计大概有几千人看就很不得了了,现在在人人网上有2,600+的直接转发量、微博上也有350+的直接/间接转发量,有接近200,000的点击量,甚至还吸引了媒体(扬子晚报 & 新闻晨报)的朋友们。诚惶诚恐的同时也很高兴能改变大家对于程序员先入为主的印象,有很多朋友在留言/评论中直接表示改变了对程序员呆板木讷的印象。一般提起程序员,很多人的第一印象是来去匆匆、不善与人交际也不懂浪漫,因此张江男一度成为大龄剩男的代名词。而事实上,程序员有着惊人的创造力和活力,特别是在帮mm解决各种各样的问题上,比如eBay和Cisco就是因为创始人要帮老婆解决问题而创建的。
其实很早就在想在一周年的时候给mm一个惊喜,有过很多主意比如手绘卡片,但是很不幸,小时候的素描和水粉画功底基本全还老师了,尝试了一下还是作罢;也想过摆爱心烛阵,拍DV搞后期制作,荧光油漆画爱心甚至楼下唱情歌,但身为程序员就要有程序员的范儿不是么,搞得跟文艺青年一样很容易画虎不成反类犬变成一线之隔的2B青年的。时间上也并不充裕,只能在业余时间制作,并且作为一个secret project得避开mm的视线,诸多限制使得做决定越来越困难。
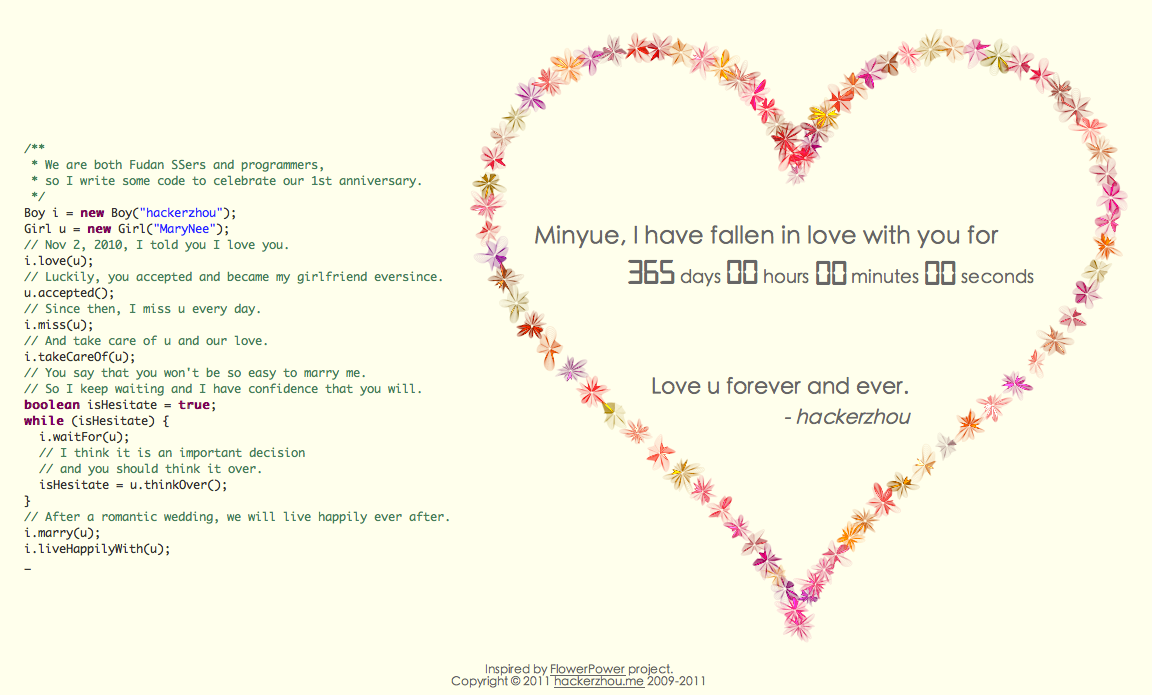
就在日子一天天过去,离着deadline越来越近的时候,同门师兄zellux为tt姐做了lovett.cc的周年纪念网站,顿时给了我一个思路。zellux师兄用了box2d类库来模仿物理重力环境,碰撞及弹跳真是绚丽的没的说。随后开始确定整个作品的scope和detail design,在公司里学到的一整套流程派上用场了,跟工程师们学技术,跟产品经理学市场定位和策略。想法有很多,为了按期交付所以按照优先级砍掉了一些当时看起来并不十分重要的功能设计,这些想法我也会一点点付诸于实践,毕竟1.0版更多的是为了传达一个理念和信号。最终选择了FlowerPower这个以前就很喜欢的HTML5特效demo,记得第一次看到flowerpower的时候,我就想把它鼠标绘图的方式改成自动绘图,但那时没有想好绘制是么图形。一开始想用花朵来书写mm的名字,试验了一下效果不理想,因此使用了一个mm比较喜欢的下端尖尖的爱心图形,使用一个调整过参数的爱心函数绘制而成。后来觉得flowerpower默认的黑色背景太压抑,因而换成了浅色背景,同时也修改花朵的RGB以及alpha值来使得色调更加协调。
上述工作被很多人认为是最绚丽的部分,其实我更耗时间的步骤是构思并写表白的代码及注释,前后删删改改十几次,还要因为布局因素调整用词和语句结构。由于我们的缘分始于Java,因此采用Java来编写这段代码,而配色则用我跟我mm最常用的IDE——Eclipse的默认色系。代码以及注释采用打字机方式输出,仿真打代码的效果,其实本来还想加上敲击键盘的音效的,最后因为找不到时间符合的音效而作罢。技术上的实现再简单不过了,就是一个一个字符append上去,注意HTML Tag和HTML Entities的处理。最后就是微调的过程了,一些UI布局和浏览器兼容性在这时候被提上日程,包括那个检测HTML5 Canvas兼容性的警告输出也是在那时候做的。很多朋友为了浏览这个页面安装了Chrome/Firefox/IE9等新版的浏览器,看来我还在潜移默化之中推进了市场上浏览器的升级换代。
以上就是我设计这个网页的过程,我总结下来,真正重要的是一颗有爱的心和创新的精神,技术上的实现永远不是最大的问题。我整理了下代码,在GitHub上创建了一个项目https://github.com/hackerzhou/Love,方便有兴趣继续开发的朋友们继续开发,同时我会尝试在我们VMware的CloudFoundry上面建立一个对应的App来帮助更多需要这种页面的人们,做好以后大家可以通过wizard来定制自己的示爱页面。总之,祝天下有情人终成眷属,心中有爱自然能打造自己独特的浪漫来让另一半感动。

2013-05-13 03:24
博主你好.主题很漂亮.今天刚看到.在http://iloveu.cloudfoundry.com 上面创建了页面.但年份不注意被选成今年的了.请问一下.怎么修改或者删除啊?我看到创建的页面上有个删除密码的选项.
2013-04-23 17:24
给力不解释
2013-04-23 17:22
为啥我这里显示你的时间是差一个月的,我是直接看你网站的(非自己改code):你设置的其实时间是together.setFullYear(2010, 10, 2);百度 时间计算 到现在是934天,而直接看你网页显示的是902天,不知是什么问题,还是说你那里显示是对的,我的显示是错的,按理说应该是那里出毛病了,不然不应该只是你那里对,求解啊。
my email:[email protected],一定要回复下哦,谢谢
2013-04-23 20:06
together.setFullYear(2010, 10, 2)的意思是2010年11月2日,请查阅javascript的语法
2013-04-10 18:32
很厉害啊。。不过,我想问一下,我看代码里博主你填的初始时间时2010-10-2日,用今天日期减一下,发现相差921天,那为什么页面上显示的是889天?
2013-03-30 19:05
我也想搞一个一模一样的(当然会保留copyright),不知道如何用楼主的源码,上传了以后不是love story的页面
2013-04-23 20:07
You can use iloveu.cloudfoundry.com to create your own page using my service.
2013-03-28 04:57
我能联系下你吗?有问题想问你
2013-03-28 13:43
可以直接回在内容里啊~
2013-03-08 19:09
博主你好,这个的话,建议加一个标签以免浏览器禁用javascript导致效果丢失
2013-03-25 17:25
额。。。有道理,不过对于禁用javascript的用户,我已经没啥好说的了啊。。。
2013-01-21 20:34
上次我看到你前面说要改成自己定制的,我就给改了放sae上,没用数据库。sae居然说纯前端页面,然后就没豆了,后来就忘记了。
2013-01-22 14:18
没用过新浪SAE,我现在用的是我们VMware的CloudFoundry~
2012-11-25 23:53
hackerzhou,thanks,你的这个创意真的不错,我想在你的源码上继续开发,但是copyright绝对用你的,thanks,灰常感谢。。。
2012-11-26 13:06
你可以看看我上个月放到cloudfoundry上的应用 https://github.com/hackerzhou/Love-CloudFoundry 。其实没啥啦,大家共同学习~
2012-11-16 20:49
冒昧的问一下 怎么更改时间,谢谢