程序员的浪漫-一周年主题网站
2011-11-05 22:29 by hackerzhou2012/11/01 Update:
前阵子把页面包装成一个Sinatra的app放到了我们VMware的Cloud Foundry上,现在可以支持在线创建页面了。 http://iloveu.cloudfoundry.com
这几天我做的一周年主题网站 http://love.hackerzhou.me ,在人人网和微博上引起了很广泛的反响,大大超出我的预料。我原来预计大概有几千人看就很不得了了,现在在人人网上有2,600+的直接转发量、微博上也有350+的直接/间接转发量,有接近200,000的点击量,甚至还吸引了媒体(扬子晚报 & 新闻晨报)的朋友们。诚惶诚恐的同时也很高兴能改变大家对于程序员先入为主的印象,有很多朋友在留言/评论中直接表示改变了对程序员呆板木讷的印象。一般提起程序员,很多人的第一印象是来去匆匆、不善与人交际也不懂浪漫,因此张江男一度成为大龄剩男的代名词。而事实上,程序员有着惊人的创造力和活力,特别是在帮mm解决各种各样的问题上,比如eBay和Cisco就是因为创始人要帮老婆解决问题而创建的。
其实很早就在想在一周年的时候给mm一个惊喜,有过很多主意比如手绘卡片,但是很不幸,小时候的素描和水粉画功底基本全还老师了,尝试了一下还是作罢;也想过摆爱心烛阵,拍DV搞后期制作,荧光油漆画爱心甚至楼下唱情歌,但身为程序员就要有程序员的范儿不是么,搞得跟文艺青年一样很容易画虎不成反类犬变成一线之隔的2B青年的。时间上也并不充裕,只能在业余时间制作,并且作为一个secret project得避开mm的视线,诸多限制使得做决定越来越困难。
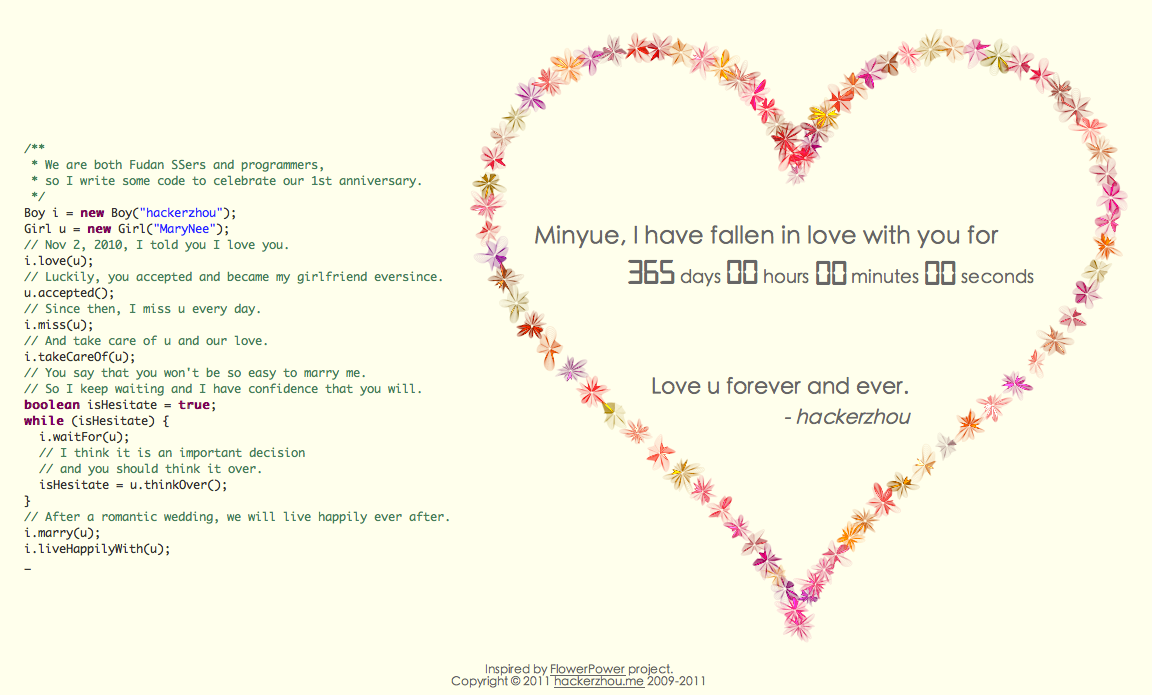
就在日子一天天过去,离着deadline越来越近的时候,同门师兄zellux为tt姐做了lovett.cc的周年纪念网站,顿时给了我一个思路。zellux师兄用了box2d类库来模仿物理重力环境,碰撞及弹跳真是绚丽的没的说。随后开始确定整个作品的scope和detail design,在公司里学到的一整套流程派上用场了,跟工程师们学技术,跟产品经理学市场定位和策略。想法有很多,为了按期交付所以按照优先级砍掉了一些当时看起来并不十分重要的功能设计,这些想法我也会一点点付诸于实践,毕竟1.0版更多的是为了传达一个理念和信号。最终选择了FlowerPower这个以前就很喜欢的HTML5特效demo,记得第一次看到flowerpower的时候,我就想把它鼠标绘图的方式改成自动绘图,但那时没有想好绘制是么图形。一开始想用花朵来书写mm的名字,试验了一下效果不理想,因此使用了一个mm比较喜欢的下端尖尖的爱心图形,使用一个调整过参数的爱心函数绘制而成。后来觉得flowerpower默认的黑色背景太压抑,因而换成了浅色背景,同时也修改花朵的RGB以及alpha值来使得色调更加协调。
上述工作被很多人认为是最绚丽的部分,其实我更耗时间的步骤是构思并写表白的代码及注释,前后删删改改十几次,还要因为布局因素调整用词和语句结构。由于我们的缘分始于Java,因此采用Java来编写这段代码,而配色则用我跟我mm最常用的IDE——Eclipse的默认色系。代码以及注释采用打字机方式输出,仿真打代码的效果,其实本来还想加上敲击键盘的音效的,最后因为找不到时间符合的音效而作罢。技术上的实现再简单不过了,就是一个一个字符append上去,注意HTML Tag和HTML Entities的处理。最后就是微调的过程了,一些UI布局和浏览器兼容性在这时候被提上日程,包括那个检测HTML5 Canvas兼容性的警告输出也是在那时候做的。很多朋友为了浏览这个页面安装了Chrome/Firefox/IE9等新版的浏览器,看来我还在潜移默化之中推进了市场上浏览器的升级换代。
以上就是我设计这个网页的过程,我总结下来,真正重要的是一颗有爱的心和创新的精神,技术上的实现永远不是最大的问题。我整理了下代码,在GitHub上创建了一个项目https://github.com/hackerzhou/Love,方便有兴趣继续开发的朋友们继续开发,同时我会尝试在我们VMware的CloudFoundry上面建立一个对应的App来帮助更多需要这种页面的人们,做好以后大家可以通过wizard来定制自己的示爱页面。总之,祝天下有情人终成眷属,心中有爱自然能打造自己独特的浪漫来让另一半感动。

2011-11-07 20:29
很厲害啊。
2011-11-07 19:25
lovett.cc那个网站的计时好像不准吧~~??
2011-11-07 21:04
我没有仔细研究,只是看了个大概就有思路了。
2012-02-11 10:22
貌似你这的网站程序时间计算也不准确,时间相差一个多月
2012-02-11 18:46
应该不差的吧,你从哪儿看出来差的?如果你用我的js code的话主意month的取值范围是0-11,不是1-12
2012-02-27 11:51
是不准的,相差一个月。
2012-02-28 17:47
。。。也不说明如何不准。。。
我确认我这边是准的,至于你如何自己改code的,只能说明你自己js能力还需提高。
具体原因我已经解释给你听过了,注意js里面month的取值是0-11,不是1-12
2012-07-24 23:28
时间是准确的。没有错的
2011-11-07 19:13
你让我们这些前端情何以堪
2011-11-07 21:06
前端工程师应该表示压力不大才是呀,作为正统后端程序员,我已经把美工能砍则砍了。。。
2011-11-07 17:42
while(true){
i.liveHappilyWith(u);
}
2011-11-07 21:05
我觉得加一句we.fork()比较好~哈哈~
2011-11-06 19:11
您好!我是一名程序菜鸟,我对您的成品十分有好感,也想着学着做一个来纪念我跟她的相识一周年,给她一个惊喜。无奈的是,正如我一开始所说的,我在这方面很菜,所以我拿着您的那些代码弄了很久都没什么进展。但是周年日在11月9号,也就是星期三了,只有很少的时间给我了。因此,我想请您帮我一把、指点一下。我前不久申请了一个域名,但是现在我毫无头绪。。只有您原版的效果就满足的了!如果您愿意的话,麻烦加我一下QQ314109974,真切希望您能帮我一下!!
2011-11-07 21:07
实在不好意思,最近比较忙,没时间帮你。。。
2011-11-08 16:02
那。。。没关系。。但是我想问一下,你的那个页面效果是怎么出来的吖??我想知道这个怎么弄!!
2011-11-08 23:16
jQuery + HTML5..
2011-11-06 18:54
这个网站是你自己写的?
2011-11-07 08:08
当然咯
2011-11-08 15:35
我的意思是这个博客。这个回复邮件提醒的功能好像不太行
2011-11-08 22:00
博客的主题是我基于MinyxLITE修改的。。。邮件提醒也是后加的,可能没有测试完全。关于这个博客主题,可以参见我的发布页面:https://www.hackerzhou.me/2011/06/wordpress-theme-myminyxlite-v0-2-released.html
2011-11-06 18:33
做的太牛了,我果断准备下载,修改一下和我的妞吹牛逼去
2011-11-07 08:09
如果你修改的话,我希望你保留我的Copyright,尊重下版权
2011-11-07 13:37
哦
2011-11-10 22:07
嗯嗯 好的 现在我给你下方保留了 你看看哈 我昨天母难日,我就做给我老妈的页面 全抄了 http://love.anshi.me/ 不过好像 你的回复邮件通知没有耶
2013-11-16 14:03
怎么修改能教下么?有没有在线生成的?
2013-12-15 11:12
以前有过,我做了个service放在cloudfoundry上,后来cloudfoundry关闭了。。。
2011-11-06 18:29
能 否 将网站源码分享一下呢?
2011-11-07 08:09
https://github.com/hackerzhou/Love,如果你想要修改的话,需要保留我的Copyright
2012-09-09 12:02
你好,如果要修改怎么个修改法?
2011-11-06 11:53
楼主 无语看到你的lOVE作品 ,很感动 很用心的作品
留意到你的网站非常流畅
我注意到是放在国外的空间
可否透露下国外哪家提供的,谢谢
2011-11-06 12:48
是一台在国外的虚拟机,全部都自己配置就行了,调优要看系统log慢慢调试
2011-11-09 18:22
求lovett的代码,很想要呢。。。 学习一下
2011-11-06 00:52
无意中浏览到你的网站,很感兴趣,希望成为志同道合的朋友,我的QQ:446581503。如果不介意加下我,技术啥的一起讨论下,呵呵~