程序员的浪漫-一周年主题网站
2011-11-05 22:29 by hackerzhou2012/11/01 Update:
前阵子把页面包装成一个Sinatra的app放到了我们VMware的Cloud Foundry上,现在可以支持在线创建页面了。 http://iloveu.cloudfoundry.com
这几天我做的一周年主题网站 http://love.hackerzhou.me ,在人人网和微博上引起了很广泛的反响,大大超出我的预料。我原来预计大概有几千人看就很不得了了,现在在人人网上有2,600+的直接转发量、微博上也有350+的直接/间接转发量,有接近200,000的点击量,甚至还吸引了媒体(扬子晚报 & 新闻晨报)的朋友们。诚惶诚恐的同时也很高兴能改变大家对于程序员先入为主的印象,有很多朋友在留言/评论中直接表示改变了对程序员呆板木讷的印象。一般提起程序员,很多人的第一印象是来去匆匆、不善与人交际也不懂浪漫,因此张江男一度成为大龄剩男的代名词。而事实上,程序员有着惊人的创造力和活力,特别是在帮mm解决各种各样的问题上,比如eBay和Cisco就是因为创始人要帮老婆解决问题而创建的。
其实很早就在想在一周年的时候给mm一个惊喜,有过很多主意比如手绘卡片,但是很不幸,小时候的素描和水粉画功底基本全还老师了,尝试了一下还是作罢;也想过摆爱心烛阵,拍DV搞后期制作,荧光油漆画爱心甚至楼下唱情歌,但身为程序员就要有程序员的范儿不是么,搞得跟文艺青年一样很容易画虎不成反类犬变成一线之隔的2B青年的。时间上也并不充裕,只能在业余时间制作,并且作为一个secret project得避开mm的视线,诸多限制使得做决定越来越困难。
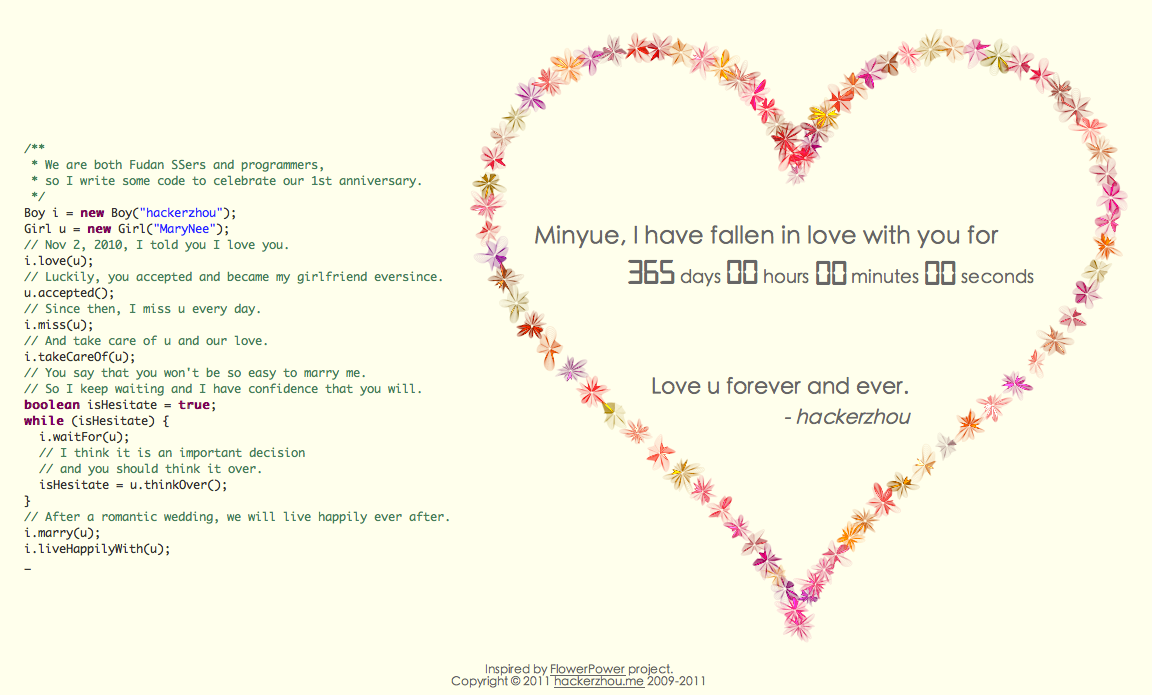
就在日子一天天过去,离着deadline越来越近的时候,同门师兄zellux为tt姐做了lovett.cc的周年纪念网站,顿时给了我一个思路。zellux师兄用了box2d类库来模仿物理重力环境,碰撞及弹跳真是绚丽的没的说。随后开始确定整个作品的scope和detail design,在公司里学到的一整套流程派上用场了,跟工程师们学技术,跟产品经理学市场定位和策略。想法有很多,为了按期交付所以按照优先级砍掉了一些当时看起来并不十分重要的功能设计,这些想法我也会一点点付诸于实践,毕竟1.0版更多的是为了传达一个理念和信号。最终选择了FlowerPower这个以前就很喜欢的HTML5特效demo,记得第一次看到flowerpower的时候,我就想把它鼠标绘图的方式改成自动绘图,但那时没有想好绘制是么图形。一开始想用花朵来书写mm的名字,试验了一下效果不理想,因此使用了一个mm比较喜欢的下端尖尖的爱心图形,使用一个调整过参数的爱心函数绘制而成。后来觉得flowerpower默认的黑色背景太压抑,因而换成了浅色背景,同时也修改花朵的RGB以及alpha值来使得色调更加协调。
上述工作被很多人认为是最绚丽的部分,其实我更耗时间的步骤是构思并写表白的代码及注释,前后删删改改十几次,还要因为布局因素调整用词和语句结构。由于我们的缘分始于Java,因此采用Java来编写这段代码,而配色则用我跟我mm最常用的IDE——Eclipse的默认色系。代码以及注释采用打字机方式输出,仿真打代码的效果,其实本来还想加上敲击键盘的音效的,最后因为找不到时间符合的音效而作罢。技术上的实现再简单不过了,就是一个一个字符append上去,注意HTML Tag和HTML Entities的处理。最后就是微调的过程了,一些UI布局和浏览器兼容性在这时候被提上日程,包括那个检测HTML5 Canvas兼容性的警告输出也是在那时候做的。很多朋友为了浏览这个页面安装了Chrome/Firefox/IE9等新版的浏览器,看来我还在潜移默化之中推进了市场上浏览器的升级换代。
以上就是我设计这个网页的过程,我总结下来,真正重要的是一颗有爱的心和创新的精神,技术上的实现永远不是最大的问题。我整理了下代码,在GitHub上创建了一个项目https://github.com/hackerzhou/Love,方便有兴趣继续开发的朋友们继续开发,同时我会尝试在我们VMware的CloudFoundry上面建立一个对应的App来帮助更多需要这种页面的人们,做好以后大家可以通过wizard来定制自己的示爱页面。总之,祝天下有情人终成眷属,心中有爱自然能打造自己独特的浪漫来让另一半感动。

2015-02-10 17:47
请问博主,哪里可以直接下源码的啊?
2015-01-10 09:47
博主你好,sorry to hear the ex_love story…同时对您的创意点个赞
阅读了博主的代码,其实他们说的没错,博主的程序确实出了“一个月”bug,幸运的是博主和妹子fall love在2号才掩盖了这个bug…
functions_dev.js 127行不应该是setDate应该是setMonth,博主的手误…估计只有在每月的1号才会进入这个函数,而date相减为负date-1为0,月份估计直接退位了造成和直接处理月份一样的效果,博主的这个小bug可害苦了一堆表白男啊…
另外顺便再提两个小bug:126行应该是当前月份-1吧;garden_dev.js文件的195行方法名应该是randomrgba;还有博主貌似没考虑闰月29天…
博主看过一笑便可~
2015-01-29 09:53
em…thx for point it out.
Maybe it is due to my change last year. I will figure it out later.
2015-01-08 11:43
唉,我就是一个不懂代码的设计师…求问我这个页面计时器好像挺准,但是我想把时间字体改成你这样的,然后加一个你这样的点击变年的效果,不会改代码啊
2014-11-16 00:26
地址为什么变了,
https://www.hackerzhou.me/ex_love/
ex_love是分手的意思吗?
2014-11-30 11:52
妹子喜欢别人了,半年前分手的。
2014-11-07 21:43
先mark下,赞创意,后续学习~
然后,得有个女朋友T_T
2014-10-07 19:01
为什么角度那里要用角度除以PI,直接用角度不可以吗?
2014-08-07 00:15
在线生成页面的可否提供下源码,谢谢[email protected]
2014-05-11 00:19
你好,我也想做一个这样的网站,但虚拟主机的费用好像太高了。请问你虚拟主机每年要付多少钱呢?
2014-05-11 00:24
还有我没有制作网页的基础,做像这样的网页会不会很难学?自学一个月可以做到吗?如果不可以的话,我就只有照搬你的源码了!
2014-03-17 16:47
你好 看了下你的源码 计算时间间隔的算法不正确
2014-03-17 20:17
哪里不正确呀?前不久调整过一次,不按天算了
2014-02-14 20:06
fall in 是一个短暂性动词,不可以加 for + 时间的
不过硬要这么用也可以,那就不能理解为“我已经爱你爱了……(时间)”,而要理解为“我在……(时间)的每一刻都在爱上你”
嘿嘿~
挑刺,博主莫怪