程序员的浪漫-一周年主题网站
2011-11-05 22:29 by hackerzhou2012/11/01 Update:
前阵子把页面包装成一个Sinatra的app放到了我们VMware的Cloud Foundry上,现在可以支持在线创建页面了。 http://iloveu.cloudfoundry.com
这几天我做的一周年主题网站 http://love.hackerzhou.me ,在人人网和微博上引起了很广泛的反响,大大超出我的预料。我原来预计大概有几千人看就很不得了了,现在在人人网上有2,600+的直接转发量、微博上也有350+的直接/间接转发量,有接近200,000的点击量,甚至还吸引了媒体(扬子晚报 & 新闻晨报)的朋友们。诚惶诚恐的同时也很高兴能改变大家对于程序员先入为主的印象,有很多朋友在留言/评论中直接表示改变了对程序员呆板木讷的印象。一般提起程序员,很多人的第一印象是来去匆匆、不善与人交际也不懂浪漫,因此张江男一度成为大龄剩男的代名词。而事实上,程序员有着惊人的创造力和活力,特别是在帮mm解决各种各样的问题上,比如eBay和Cisco就是因为创始人要帮老婆解决问题而创建的。
其实很早就在想在一周年的时候给mm一个惊喜,有过很多主意比如手绘卡片,但是很不幸,小时候的素描和水粉画功底基本全还老师了,尝试了一下还是作罢;也想过摆爱心烛阵,拍DV搞后期制作,荧光油漆画爱心甚至楼下唱情歌,但身为程序员就要有程序员的范儿不是么,搞得跟文艺青年一样很容易画虎不成反类犬变成一线之隔的2B青年的。时间上也并不充裕,只能在业余时间制作,并且作为一个secret project得避开mm的视线,诸多限制使得做决定越来越困难。
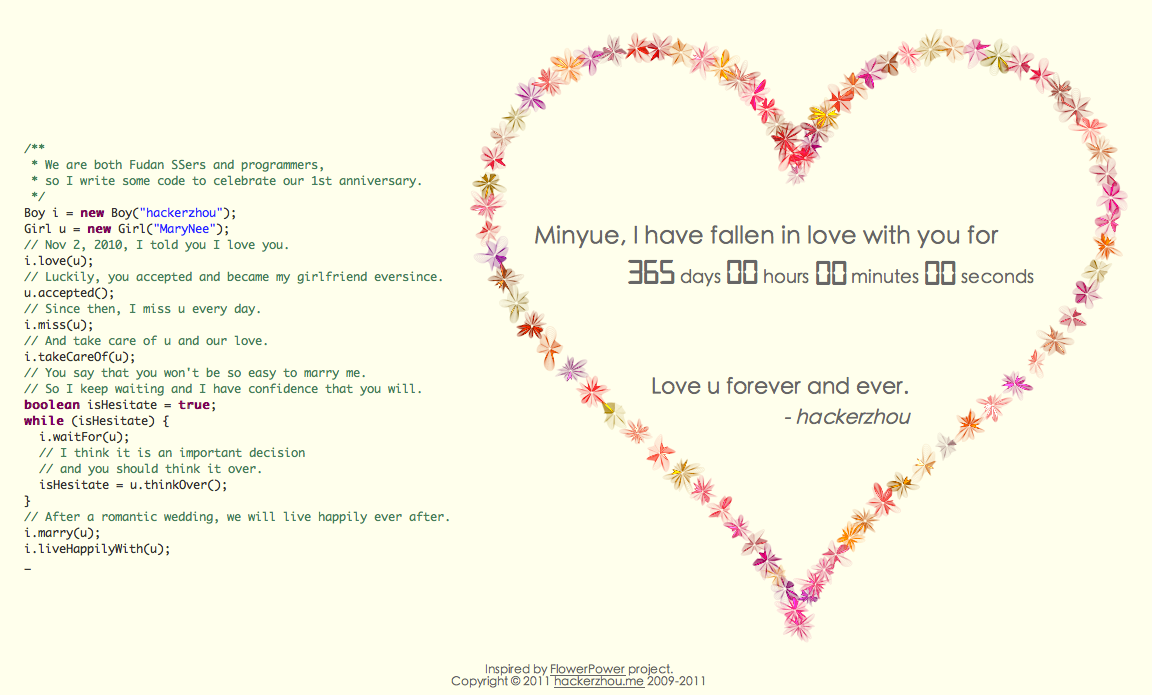
就在日子一天天过去,离着deadline越来越近的时候,同门师兄zellux为tt姐做了lovett.cc的周年纪念网站,顿时给了我一个思路。zellux师兄用了box2d类库来模仿物理重力环境,碰撞及弹跳真是绚丽的没的说。随后开始确定整个作品的scope和detail design,在公司里学到的一整套流程派上用场了,跟工程师们学技术,跟产品经理学市场定位和策略。想法有很多,为了按期交付所以按照优先级砍掉了一些当时看起来并不十分重要的功能设计,这些想法我也会一点点付诸于实践,毕竟1.0版更多的是为了传达一个理念和信号。最终选择了FlowerPower这个以前就很喜欢的HTML5特效demo,记得第一次看到flowerpower的时候,我就想把它鼠标绘图的方式改成自动绘图,但那时没有想好绘制是么图形。一开始想用花朵来书写mm的名字,试验了一下效果不理想,因此使用了一个mm比较喜欢的下端尖尖的爱心图形,使用一个调整过参数的爱心函数绘制而成。后来觉得flowerpower默认的黑色背景太压抑,因而换成了浅色背景,同时也修改花朵的RGB以及alpha值来使得色调更加协调。
上述工作被很多人认为是最绚丽的部分,其实我更耗时间的步骤是构思并写表白的代码及注释,前后删删改改十几次,还要因为布局因素调整用词和语句结构。由于我们的缘分始于Java,因此采用Java来编写这段代码,而配色则用我跟我mm最常用的IDE——Eclipse的默认色系。代码以及注释采用打字机方式输出,仿真打代码的效果,其实本来还想加上敲击键盘的音效的,最后因为找不到时间符合的音效而作罢。技术上的实现再简单不过了,就是一个一个字符append上去,注意HTML Tag和HTML Entities的处理。最后就是微调的过程了,一些UI布局和浏览器兼容性在这时候被提上日程,包括那个检测HTML5 Canvas兼容性的警告输出也是在那时候做的。很多朋友为了浏览这个页面安装了Chrome/Firefox/IE9等新版的浏览器,看来我还在潜移默化之中推进了市场上浏览器的升级换代。
以上就是我设计这个网页的过程,我总结下来,真正重要的是一颗有爱的心和创新的精神,技术上的实现永远不是最大的问题。我整理了下代码,在GitHub上创建了一个项目https://github.com/hackerzhou/Love,方便有兴趣继续开发的朋友们继续开发,同时我会尝试在我们VMware的CloudFoundry上面建立一个对应的App来帮助更多需要这种页面的人们,做好以后大家可以通过wizard来定制自己的示爱页面。总之,祝天下有情人终成眷属,心中有爱自然能打造自己独特的浪漫来让另一半感动。

2012-05-30 11:45
额~ 好像不支持中文的说~ 情何以堪…
2012-05-30 13:44
中文不好排版啊
2012-05-30 18:22
把字符换成中文就没法显示了~~
2012-05-30 20:07
encoding,character set设置正确就好了~
2012-04-25 16:45
您好 , 博主我想请问一下你们这些特效组件,都是从什么途径获取的呢?有什么相关网站,书籍可以介绍一下吗?有时候想去了解,却不知从何入手,希望能指点一下,谢谢!
2012-04-25 19:02
没有固定渠道。。。其实所谓特效自己写写也不难的
2012-04-23 08:14
拿着 ie 10 和 ff 12 飘过无压力。。。
2012-04-22 23:20
我就是人人网上慕名而来的!
这一小串代码表达出了程序猿的爱情啊!其实我也做了一系列的网页给我的女神。。。不过都是静态的,而且也不知道啥时候能用上。。。
2012-04-10 10:57
函数和变量的命名还有待考究哦。
2012-04-10 14:38
quick&dirty开发。。。没管那么多。。。以后肯定要多多考虑的
2012-04-01 12:08
啊,哈哈,很有创意呀!给女朋友看绝对是一个惊喜。。
2012-03-31 16:09
电脑悲剧,想用FlowerPower 自己做一个,但是浏览器总是崩溃,无语,还是借用你代码修改了下~
自己在下面增加了几个层用来显示照片和视频用,
Copyright保留不过在下面,谢谢您的代码~ 话说,我修改了你的Copyright,因为我觉得字体太小,加大了~ 。不介意吧
http://5coserbbs.gotoip4.com/Love/ 这是我的页面,
2012-04-03 21:51
没关系,欢迎修改,主要保留我的copyright即可。其实对于HTML5我也是初学者,而且最近都没再看了。
2012-03-22 10:06
您好,我想问一下,那个画心形的形式我很喜欢,你说的还可以写名字上去,用那种形式,是怎么实现的呢,大概讲一下,我是新手。。。。谢谢
2012-03-19 20:09
你好,我想问一下你那个字体的出现方式和那心形图案的效果是怎么做出来的啊?
2012-03-20 22:18
效果用到了jQuery和HTML5,如果有相关基础的话应该能明白制作的思路。ps:如果是初学者,建议你不要一味追求华而不实的效果。
2012-04-12 10:32
谢谢,我正在学习中,不过你的这个创意很好,牛人啊
2012-03-06 21:36
你好,不知道你这个网站在做的时候代码添加注释了没有?我刚刚在学JavaScript有些都还看不懂。
2012-03-07 19:21
少量注视应该