程序员的浪漫-一周年主题网站
2011-11-05 22:29 by hackerzhou2012/11/01 Update:
前阵子把页面包装成一个Sinatra的app放到了我们VMware的Cloud Foundry上,现在可以支持在线创建页面了。 http://iloveu.cloudfoundry.com
这几天我做的一周年主题网站 http://love.hackerzhou.me ,在人人网和微博上引起了很广泛的反响,大大超出我的预料。我原来预计大概有几千人看就很不得了了,现在在人人网上有2,600+的直接转发量、微博上也有350+的直接/间接转发量,有接近200,000的点击量,甚至还吸引了媒体(扬子晚报 & 新闻晨报)的朋友们。诚惶诚恐的同时也很高兴能改变大家对于程序员先入为主的印象,有很多朋友在留言/评论中直接表示改变了对程序员呆板木讷的印象。一般提起程序员,很多人的第一印象是来去匆匆、不善与人交际也不懂浪漫,因此张江男一度成为大龄剩男的代名词。而事实上,程序员有着惊人的创造力和活力,特别是在帮mm解决各种各样的问题上,比如eBay和Cisco就是因为创始人要帮老婆解决问题而创建的。
其实很早就在想在一周年的时候给mm一个惊喜,有过很多主意比如手绘卡片,但是很不幸,小时候的素描和水粉画功底基本全还老师了,尝试了一下还是作罢;也想过摆爱心烛阵,拍DV搞后期制作,荧光油漆画爱心甚至楼下唱情歌,但身为程序员就要有程序员的范儿不是么,搞得跟文艺青年一样很容易画虎不成反类犬变成一线之隔的2B青年的。时间上也并不充裕,只能在业余时间制作,并且作为一个secret project得避开mm的视线,诸多限制使得做决定越来越困难。
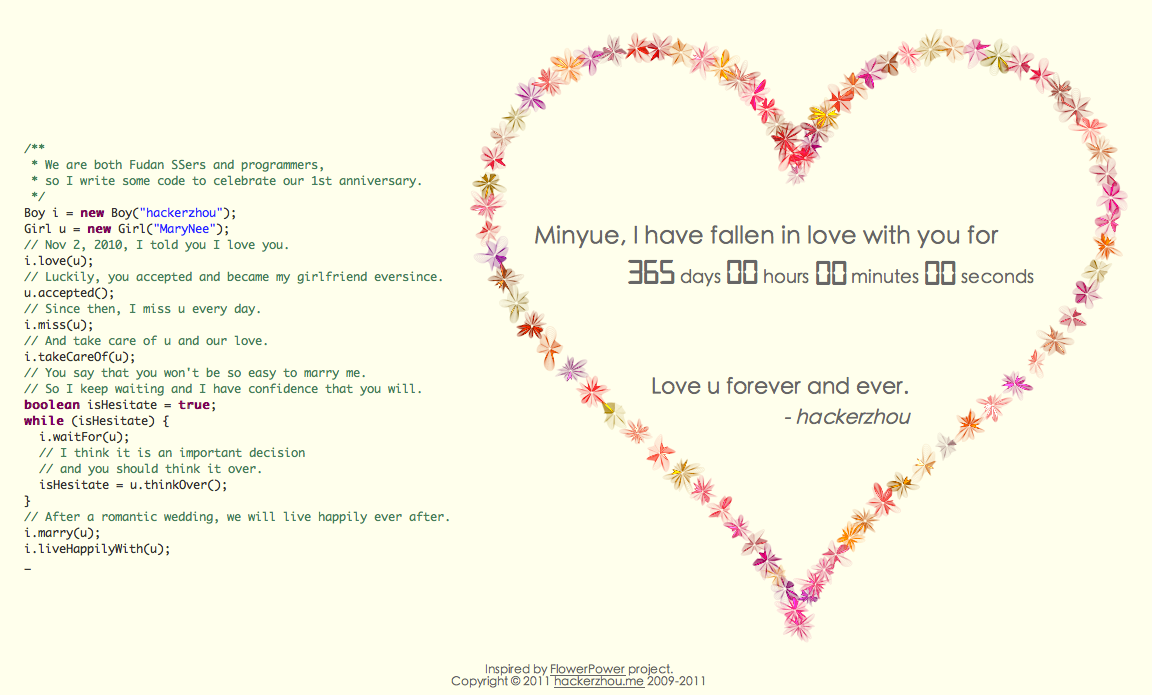
就在日子一天天过去,离着deadline越来越近的时候,同门师兄zellux为tt姐做了lovett.cc的周年纪念网站,顿时给了我一个思路。zellux师兄用了box2d类库来模仿物理重力环境,碰撞及弹跳真是绚丽的没的说。随后开始确定整个作品的scope和detail design,在公司里学到的一整套流程派上用场了,跟工程师们学技术,跟产品经理学市场定位和策略。想法有很多,为了按期交付所以按照优先级砍掉了一些当时看起来并不十分重要的功能设计,这些想法我也会一点点付诸于实践,毕竟1.0版更多的是为了传达一个理念和信号。最终选择了FlowerPower这个以前就很喜欢的HTML5特效demo,记得第一次看到flowerpower的时候,我就想把它鼠标绘图的方式改成自动绘图,但那时没有想好绘制是么图形。一开始想用花朵来书写mm的名字,试验了一下效果不理想,因此使用了一个mm比较喜欢的下端尖尖的爱心图形,使用一个调整过参数的爱心函数绘制而成。后来觉得flowerpower默认的黑色背景太压抑,因而换成了浅色背景,同时也修改花朵的RGB以及alpha值来使得色调更加协调。
上述工作被很多人认为是最绚丽的部分,其实我更耗时间的步骤是构思并写表白的代码及注释,前后删删改改十几次,还要因为布局因素调整用词和语句结构。由于我们的缘分始于Java,因此采用Java来编写这段代码,而配色则用我跟我mm最常用的IDE——Eclipse的默认色系。代码以及注释采用打字机方式输出,仿真打代码的效果,其实本来还想加上敲击键盘的音效的,最后因为找不到时间符合的音效而作罢。技术上的实现再简单不过了,就是一个一个字符append上去,注意HTML Tag和HTML Entities的处理。最后就是微调的过程了,一些UI布局和浏览器兼容性在这时候被提上日程,包括那个检测HTML5 Canvas兼容性的警告输出也是在那时候做的。很多朋友为了浏览这个页面安装了Chrome/Firefox/IE9等新版的浏览器,看来我还在潜移默化之中推进了市场上浏览器的升级换代。
以上就是我设计这个网页的过程,我总结下来,真正重要的是一颗有爱的心和创新的精神,技术上的实现永远不是最大的问题。我整理了下代码,在GitHub上创建了一个项目https://github.com/hackerzhou/Love,方便有兴趣继续开发的朋友们继续开发,同时我会尝试在我们VMware的CloudFoundry上面建立一个对应的App来帮助更多需要这种页面的人们,做好以后大家可以通过wizard来定制自己的示爱页面。总之,祝天下有情人终成眷属,心中有爱自然能打造自己独特的浪漫来让另一半感动。

2012-11-15 22:31
我create的时候为什么显示Cannot save page to database due to duplicate URL mapping.
帮帮忙~
2012-11-07 11:08
非常感谢,,,,,再过20天就是我和女朋友一周年了,,,,正在苦恼做点什么特别的东西呢,看到这个。。。。。。。。。我真心开心啊 。。。。。。十分感谢大神。。。。。
2012-11-08 21:56
我最近把这个service放到cloudfoundry上了,可以支持在线创建页面。http://iloveu.cloudfoundry.com
2013-07-08 18:19
在线创建页面视乎打不开了。我想创建一个这样的页面,零基础,已经注册好了域名,有两台vps,我该怎么弄,是不是安装好lnmp,把您的github上的代码全部拷贝过去?我该怎么修改时间,和想说的话?盼回复,非常感谢。
2012-10-09 16:06
大哥,你好,请问一下那个花的亮度该怎么调亮啊?!!! 谢谢!!!
2012-08-31 11:15
Hello hackerzhou,我是来自于四川大学的willwukong,在2011年11月Love引起轩然大波时看到的love.hackerzhou.me,相当震撼!在今年6月我在github上修改了你的项目并把它发布为了ourlovestory.sinaapp.com,送给了女朋友来纪念我和她的100天,可以说全部是借助的你的成果和创意,今天才看到你的这篇博客,感概万千,谢谢你!
2012-08-31 14:43
修改我的代码的话请加上我的copyright,谢谢
2012-08-22 18:33
朝阁下看齐,真心佩服!!!
2012-07-10 19:47
想问下 你那个是如何计数时间的 ,怎么做到累计的,平时用js计数时,每次用浏览器重新打开 都是重新计数。不知道你是如何弄的。你的计数在function.js 还是 garden.js 设计的。希望回复 谢谢诶
2012-07-11 23:08
是用当前时间减去一个固定的时间得到的相对值
2012-07-03 09:30
您好, 想请教您一下getHeartPoint方法,这个心型的曲线函数是怎么得到的呢?拟合出来的吗?
2012-06-30 23:24
不需要下载吧,只要浏览页面,查看源代码,把源代码保存到本地,稍加调整修改下code就OK了
2012-06-30 23:53
对的,当然用浏览器保存源代码有时候会加入点东西的~
2012-06-11 16:18
今天我才看到网页的源码 时间确实用问题 我已经收藏了 谢谢你做出这么好的网页
2012-06-09 09:43
真的很厉害啊
大虾
我想请教一下
你达到这个境界用了多长时间啊
2012-06-09 20:47
也就本科四年啊,每天写上百行code就熟能生巧了~
2012-06-12 09:31
那个网页我又看了几遍有个单词没看懂
SSERS是什么
2012-06-12 22:56
SS是我们的专业名称~er么就是er咯~